워드프레스 애드센스 신청 도와줄 플러그인 두 개가 있다. Ads.txt Manager와 Head & Footer Code이. 이번 포스팅은 이 두 플러그인을 설치하는 방법을 알아보고 이 두 플러그인의 정체에 대해서 간단하게 알아보자.

▲ 워드프레스 애드센스 신청 Ads.txt / Head & Footer Code
ads.txt와 Head & Footer Code 설치
Ads.txt Manager와 Head & Footer Code의 역할
Ads.txt Manager와 Head & Footer Code 플러그인은 워드프레스 내에 광고와 블로그 소유자 증명과 관련 있는 플러그인이다. 워드프레스는 애드센스 광고를 달아야 하기 때문에 워드프레스 애드센스 신청 전에 이 두 플러그인을 설치하면 보다 편하게 세팅할 수 있다.
Ads.txt Manager 설치
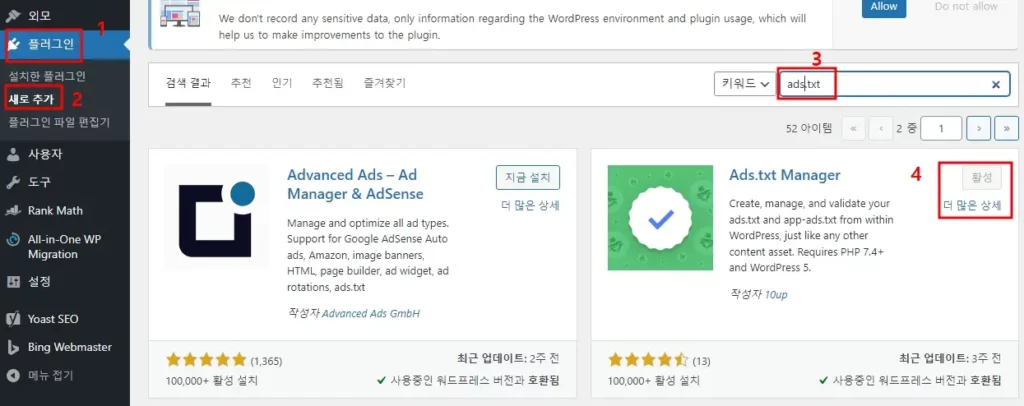
Ads.txt는 소유자가 광고 인벤토리를 판매할 수 있는 사람을 제어할 수 있는 기능이다. 티스토리에서는 ads.txt 적용이 불가능하다. 원래 돼야 하는 ads.txt 다. 자유도가 높은 워드프레스에서는 기본적으로 ads.txt를 설치할 수 있다. 참고로 블로그 스폿도 ads.txt를 넣는 곳이 있다. Ads.txt Manager 설치는 아래 캡처 화면 참고.

▲ 워드프레스 Ads.txt 플러그인 설치 과정
Head & Footer Code 설치
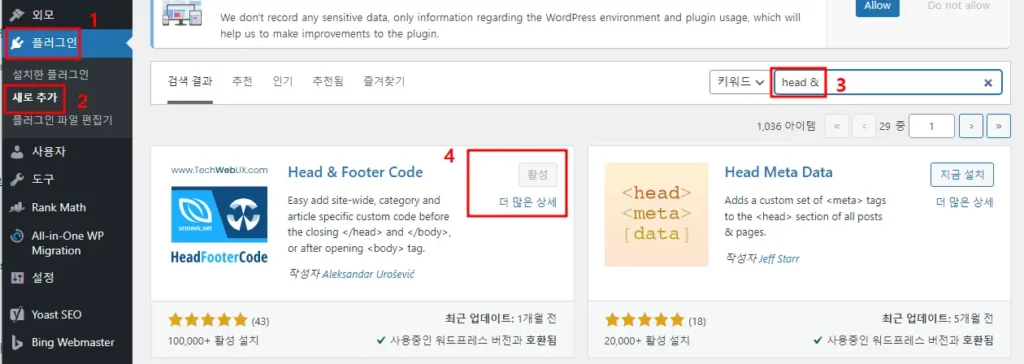
Head & Footer Code는 사이트 소유에 대한 html 코드를 입력하는 걸 편하게 해주는 플러그인이다. 애드센스, 구글 서치 콘솔, 네이버 서치 어드바이저, Bing 웹마스터 도구 등을 작동하게 하기 위해서 블로그의 소유자임을 증명해야 한다. 이때 html 코드를 입력해야 하는데 Head & Footer Code 플러그인은 따로 관리할 수 있게 돼 있어서 편리하다.

▲ 워드프레스 Head & Footer Code 설치 과정
워드프레스 애드센스 신청하는 방법
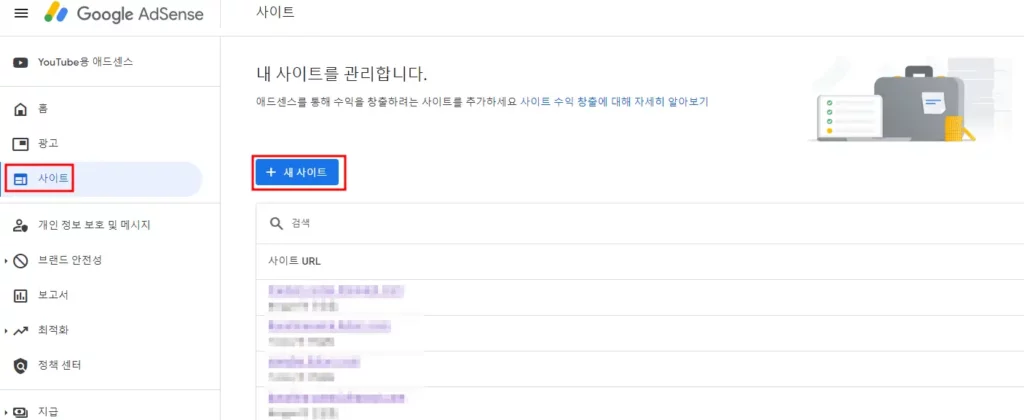
애드센스 승인 신청하기 위해서는 먼저 구글 애드센스에 가입해야 한다. 가입이 완료되었다고 가정하고 애드센스에 들어가서 신청을 진행해 보자. 왼쪽 메뉴바에 [사이트]를 클릭하고 [+새 사이트]를 클릭한다. 그러면 사이트 추가 화면이 나오는데 여기에 블로그 주소를 입력하고 저장을 누른다.

▲ 구글 애스센스 신청 사이트 등록하기
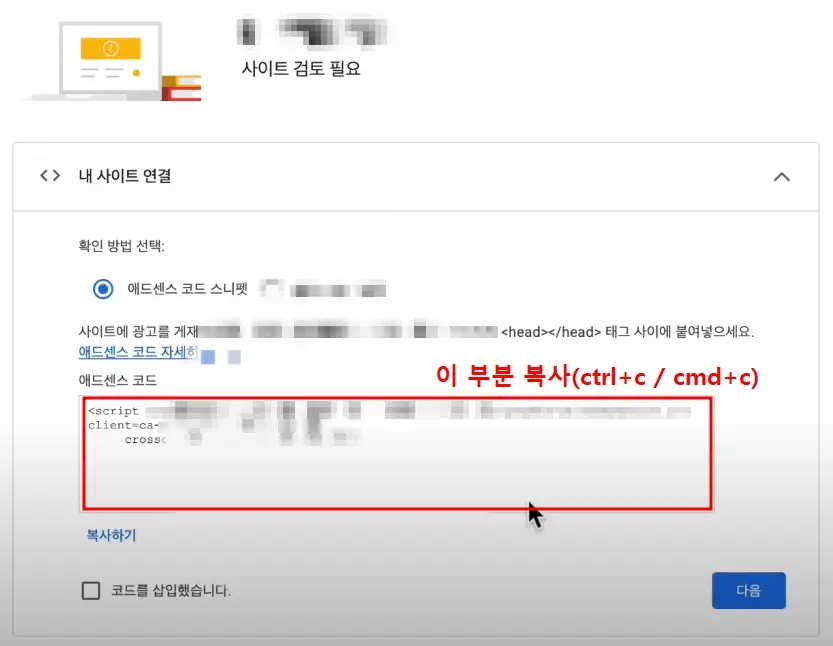
아래와 같은 화면이 나오면 빨간색 박스 부분을 복사한다(“Ms Windows” 사용자라면 [컨트롤+C] “Mac” 사용자라면 [CMD+C]).

▲ 내 사이트 증명하기 위한 스니펫 복사
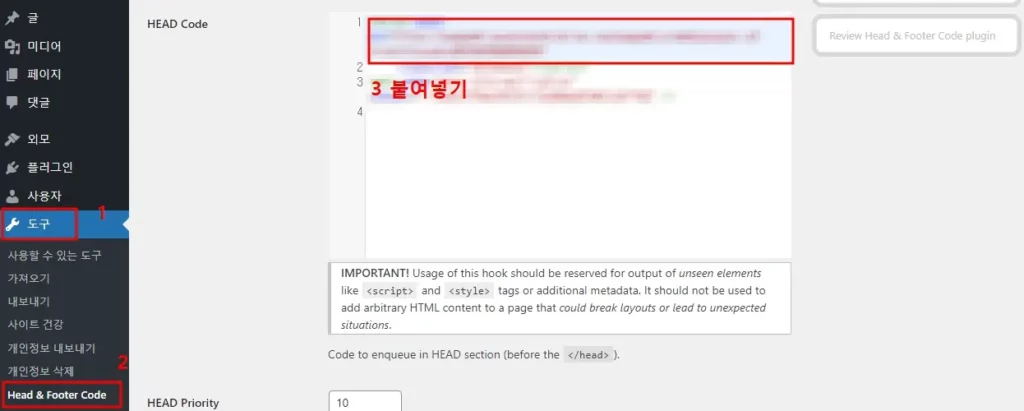
그런 다음에 워드프레스로 [도구] > [Head & Footer Code]를 순서대로 클릭하고 아래 그림처럼 빈칸에 붙여 넣기를 한다.

▲ 워드프레스 스니펫 붙여 넣는 위치
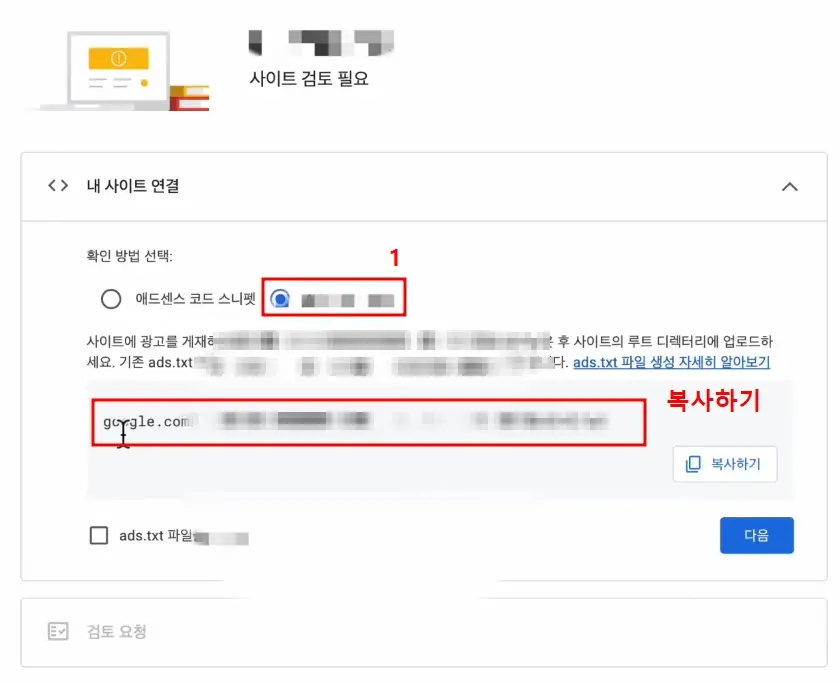
붙여 넣기 한 다음에 화면을 아래로 내려서 [변경사항 저장]을 누르고 Ads.txt 설정으로 넘어가자! Ads.txt 설치도 앞선 설치와 비슷하다. 다시 애드센스로 와서 아래 그림처럼 복사하기를 누른다.

▲ 애드센스에서 ads.txt 설정 복사
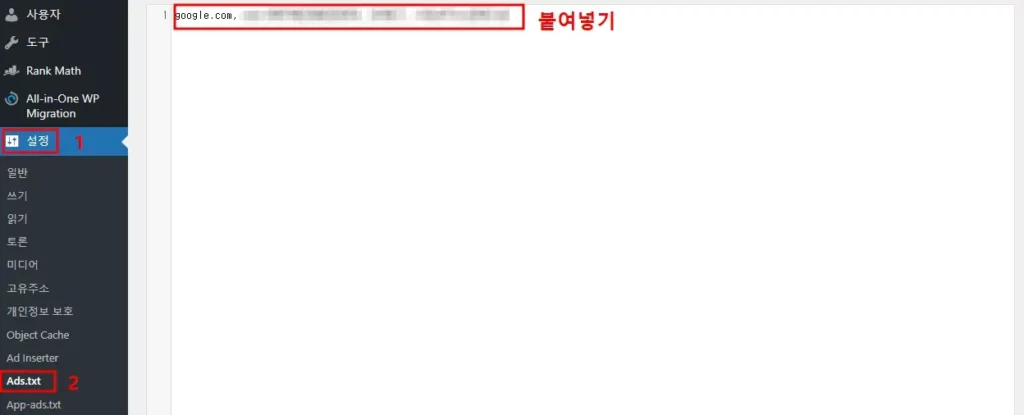
워드프레스로 와서 [설정] > [ads.txt]를 순서대로 클릭하고 아래 그림처럼 빈 곳에 붙여넣기를 한다.

▲ 워드프레스 Ads.txt 설정 붙여 넣기
애드센스 신청 마지막 단계
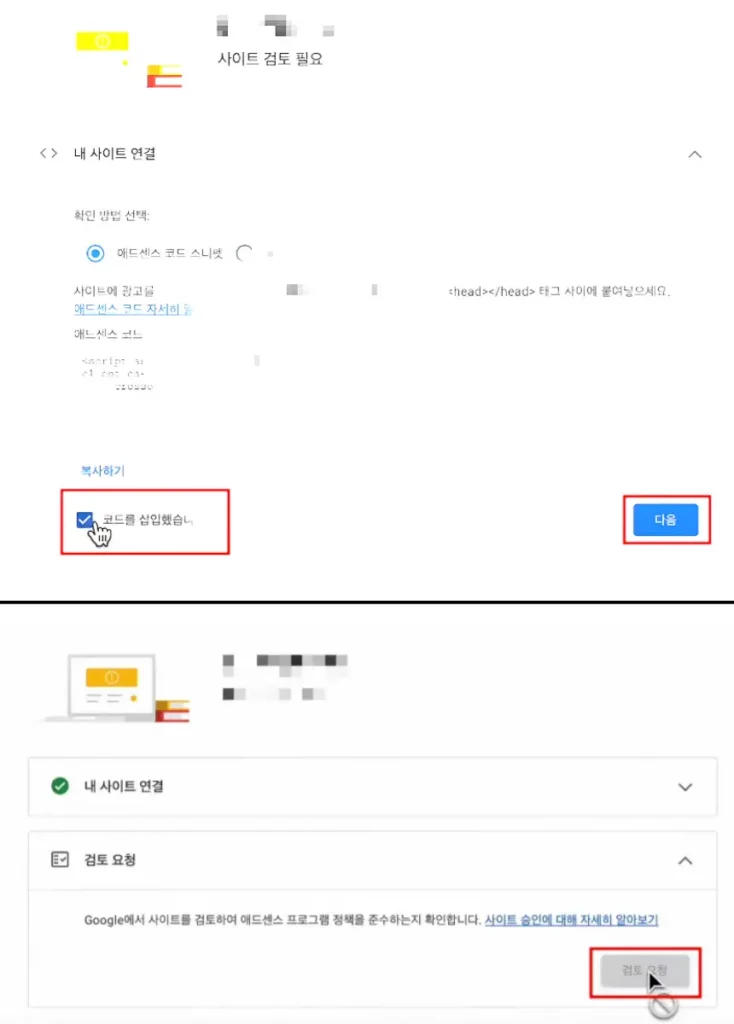
이제 마지막 단계다 승인 신청 버튼 [검토 요청]을 누르러 가자! 다시 애드센스 페이지로 온다. 아래 그림처럼 클릭을 하고 신청을 마치면 된다.

▲ 애드센스 승인 신청 마무리
워드프레스 플러그인 Head & Footer와 Ads.txt Manager를 설치했고 애드센스도 신청했으니 승인될 때까지 부지런히 글을 작성하면 되겠다.